How to Fix Common Javascript Errors
Reader Question:
“Hi Wally, I just started learning JavaScript and I have been getting better at it but I still end up making mistakes all the time. Do you have any troubleshooting tips I could use?” - Richard Y., USA
Before addressing any computer issue, I always recommend scanning and repairing any underlying problems affecting your PC health and performance:
- Step 1 : Download PC Repair & Optimizer Tool (WinThruster for Win 10, 8, 7, Vista, XP and 2000 – Microsoft Gold Certified).
- Step 2 : Click “Start Scan” to find Windows registry issues that could be causing PC problems.
- Step 3 : Click “Repair All” to fix all issues.
Setting up weekly (or daily) automatic scans will help prevent system problems and keep your PC running fast and trouble-free.
Wally’s Answer: JavaScript programming is easy to learn. You can use JavaScript even without learning a whole lot of it. If you want to pursue programming professionally then you should consider learning javascript more thoroughly. After all, many free online resources for learning JavaScript are available.
What is JavaScript?
Javascript has become one of the most versatile and popular programming languages on the web. It was originally intended to write client-side scripts, enabling interaction with the user.
Since then, it has become a popular programming language for game development and for writing desktop applications as well. An IDE (integrated development environment) is commonly used to write and debug javascript (as well as other) code. You can download javascript editors like Aptana Studio to write and edit javascript code.
Internet Explorer JavaScript Error
Most errors are caused by incorrect syntax. Sometimes this can also happen because scripts are blocked on the user’s web browser. JavaScript errors often appear on Internet Explorer as a small yellow icon.

1. Load the web page in Internet Explorer. If the error occurs and a yellow icon appears then double-click it to show details including the line of code where the error occurred.
2. Open the web page in your HTML or JavaScript editor and look for the line of code containing the error. The error might just be something simple like a missing bracket or a semicolon.
Disable Active Script Debugging
Internet Explorer displays the yellow error icon if the script does not meet security requirements. This can be disabled easily.
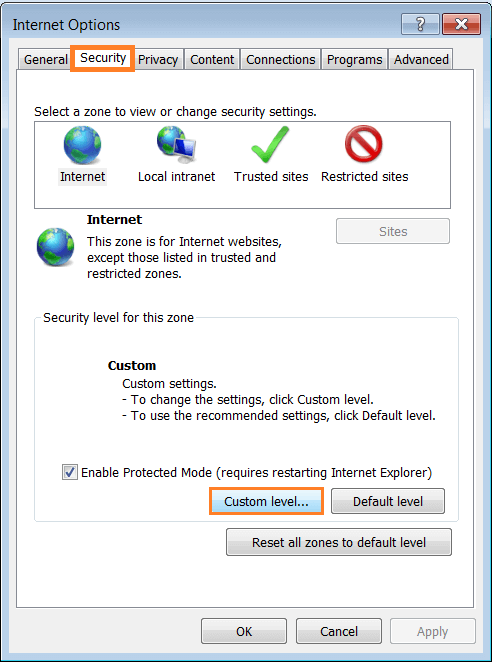
1. In Internet Explorer > Click the Gear icon to enter the Tools menu > Internet Options > Security tab
2. In Security tab > click Custom Level

3. In the resulting dialog box, locate Scripting > Active Scripting > click Enable > Click OK

Common mistakes made by JavaScript newbies:
Omitting Semicolons
Problem: Javascript uses semicolons to end statements. That is why all statements written in JavaScript must end with a semicolon. Some people don’t bother with this because the compiler inserts semicolons automatically. Since most programming languages use this convention, and because these are some cases where the compiler won’t insert semicolons automatically, this can be a little risky.
Solution: Insert semicolons as you normally would. Once you are used to it, it becomes a habit and you won’t even notice it.
Using Global variables
Problem: In Javascript, variables are global. This means that they are accessible from anywhere in the code, and in other files loaded on the same page. For a beginner, this can lead to unintentional overwriting of values in the code.
Solution: The solution is simple. Use encapsulation techniques.
Using == instead of ===
Problem: Accidentally using double-equals instead of triple-equals. The double-equals operator tries to change the two values, and make them match. e.g.,
if (10 == '10') {
console.log("True!!");
}
here it gives output True!! because it converted the string 10 to the number 10. Triple-equals does not try to change the values to make them match, it only compares them to check if they are equal. The same is true for != and !==
Solution: When checking whether two values are the same or not, use ===
Not using DOM effectively
Problem: When adding many elements to the DOM, do not add all of them individually. As each element is inserted into the DOM, it forces the browser to repaint the whole page.
Solution: The solution to this is inserting multiple elements into the DOM using document fragments. Document fragments act as containers and hold many DOM elements all at once. e.g.
var list = doc.getElementId("list"),
frag = doc.createDocFrag(),
items = ["AA", "BB", "CC", "DD"],
el;
for (var i = 0; items[i]; i++) {
el = doc.createElement("li");
el.addChild( doc.createTextNode(items[i]) );
frag.addChild(el);
}
list.addChild(frag);
Not using Braces on if and while statements
Problem: Omitting braces on if and while statements are possible when they only contain one line of code. But this can make the code unclear, and the code becomes a bit difficult to read at times. e.g.,
if (true)
console.log("part of the if-statement.");
console.log("separate from the if-statement.");
here, the second line is not part of the if statement.
Solution: Just add the braces like you always do. It’s better that way.
These were a few simple solutions to common javascript problems that newcomers often face while learning to use javascript for the first time. Although Javascript can be learned easily, you should take the time to learn it properly if you are going to use it often.
I Hope You Liked This Blog Article! If You Need Additional Support on This Issue Then Please Don’t Hesitate To Contact Me On Facebook.
Is Your PC Healthy?
I always recommend to my readers to regularly use a trusted registry cleaner and optimizer such as WinThruster or CCleaner. Many problems that you encounter can be attributed to a corrupt and bloated registry.
Happy Computing! ![]()

Wally’s Answer Rating
Summary: Every Windows Wally blog post is evaluated on these three criteria. The average of all three elements determines an "Overall Rating" for each blog post.